地质网之前尝试过很多WordPress优化的插件,比如powered cache、WP rocket之类的,几乎都有一个功能“合并和压缩CSS与Java Script”,光看插件页面上的描述是挺不错的,减少请求数且降低了大小。但是那个是HTTP1.0时代的需求了,现在已经HTTP3.0了,我们还需要打开“合并压缩CSS和JS”功能吗?

1.为什么http1.0需要合并CSS/JS
当浏览器需要从源服务器获取页面内容时,将打开 TCP 连接,以便于请求和资源的网络传输。
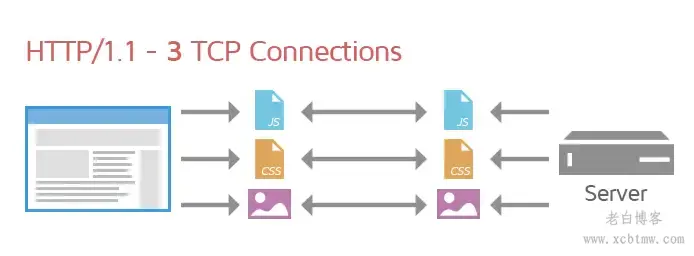
在 HTTP/1.1时代,浏览器通过 Keep Alives 重用相同的 TCP 连接来按顺序发送多个请求;
但是,浏览器通常会打开多个 TCP 连接,以便向服务器发送更多请求。

然后如果你的CSS和JS文件数量比较多,就得分为几次来请求。比如:
1个css文件打开要0.2s,10个就得多次,而如果合并为一个,那么也只需要0.2s。
因此在http1.0时代,页面请求越少,加载速度就越快。
2.HTTP2.0协议的革新
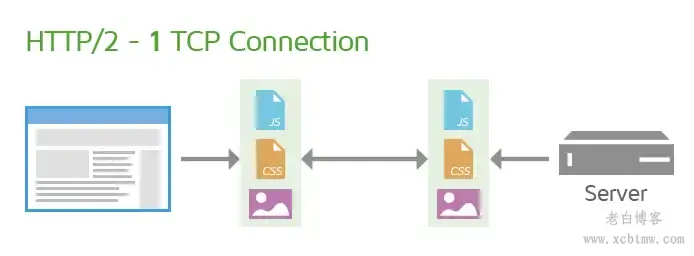
对于 HTTP/2,就不存在上述问题,因为该协议允许多路复用,允许并行处理请求和响应。
因此无需对CSS和JS文件进行合并。

关于二者的对比还可看看大佬的实验数据:https://metaatem.cn/javascript/deep/HTTP2.0
3.还需要压缩CSS和JS吗
这里需要说明合并与压缩的区别:
(摘自segmentfault论坛)
CSS/JS合并:目的是减少请求数量。假设原本打成1个大小是100KB的js文件,现在是10个大小是10KB的。这个http2的多路复用虽然可以处理多个请求和响应,但是用的是一个连接。问题就变成了用一个连接下载1个100KB的快,还是下载10个10KB的快。我的判断是一个连接的下载速速会有上限,分10次下只是增加了复杂度,并不能提升速度。
CSS/JS压缩:这个压缩和zip类的压缩不一样,js更像是混淆,可以直接减少代码总的字节数,所以和http2的多路复用没什么关系。
因此,即便是http2.0/3.0时代,压缩还是有必要打开的!





实验数据的链接打不开了
可以了,它那个链接是文章名.htmL,一长串
力大出奇迹!直接把server响应和宽带拉满,cdnvvvip,不怕
我用的是litespeed缓存插件,确实有这些功能,在预设置选项,选择最后的“极快”,默认配置css和js都是压缩合并的。
哈哈,ls cache插件的预设置确实是这样。不过我当时在使用的时候,如果选择“极快”,速度反而不是最快的,CSS压缩合并确实速度反而降低了😂