腾讯云网站防护EdgeOne通过获取请求头中的
User-Agent信息,来识别客户端类型,并使用 fetch API 获取源站图片,根据客户端类型对图片进行缩放,以实现图片自适应缩放的效果。这种实现方式可以提高网站的用户体验,使得图片在不同的设备上都能够以合适的尺寸呈现。本文地质网简要说说如何Wordpress网站使用edgeone时如何启用该功能,以实现WordPress优化的目的。

1.功能说明
- 使用 PC 端访问图片,图片缩放为 1280 x 720。
- 使用移动端访问图片,图片缩放为 480 x 270。

2.添加功能
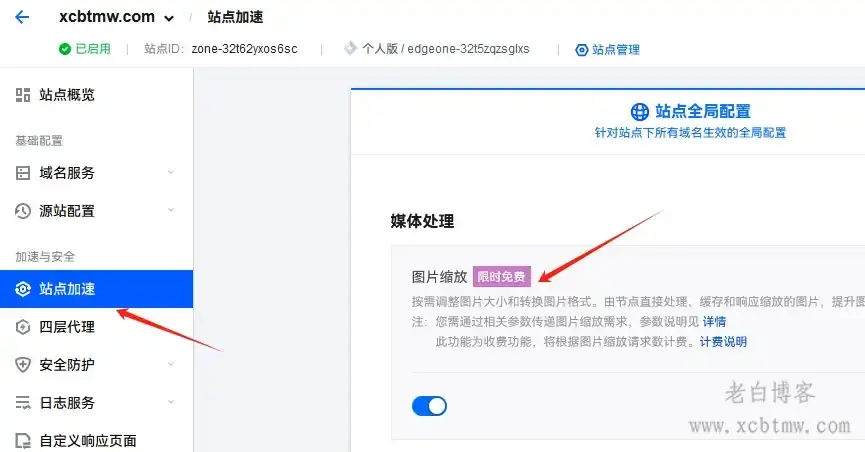
在添加该功能之前,需要在站点加速模块中启用该功能,目前限时免费中。 
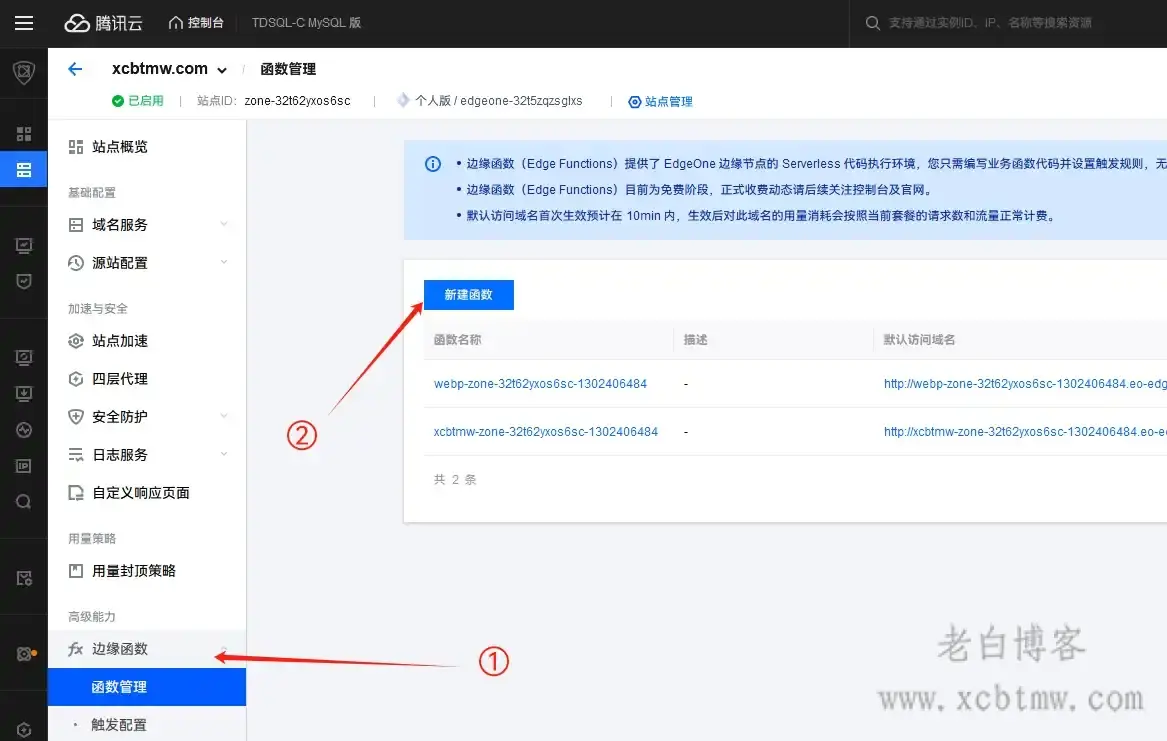
2.1 站点列表-边缘函数
点击函数管理,选择新建函数

2.2 创建图片自适应处理
任意选择一个,比如图片处理,然后点击下一步 
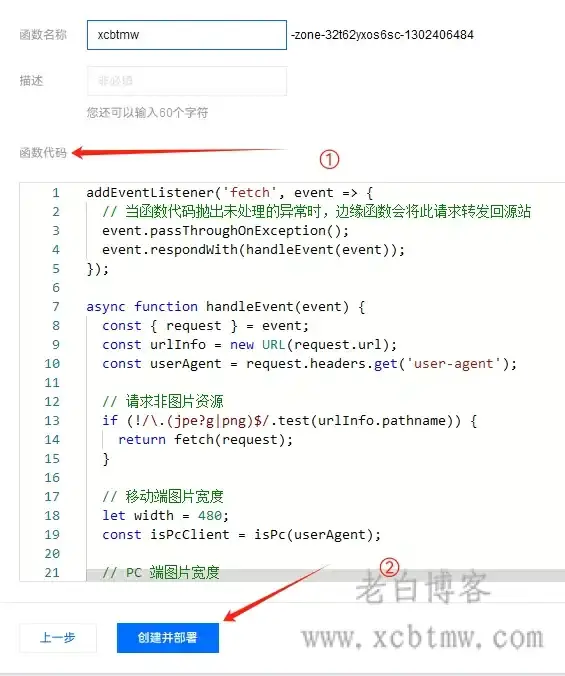
2.3 边缘函数代码①
全选删除已有的函数代码,然后添加下方的代码,点击部署。 
addEventListener('fetch', event => {
// 当函数代码抛出未处理的异常时,边缘函数会将此请求转发回源站
event.passThroughOnException();
event.respondWith(handleEvent(event));
});
async function handleEvent(event) {
const { request } = event;
const urlInfo = new URL(request.url);
const userAgent = request.headers.get('user-agent');
// 请求非图片资源-地质网增加webp
if (!/.(jpe?g|png|webp)$/.test(urlInfo.pathname)) {
return fetch(request);
}
// 移动端图片宽度
let width = 480;
const isPcClient = isPc(userAgent);
// PC 端图片宽度
if (isPcClient) {
width = 1280;
}
// 图片缩放
const response = await fetch(request, {
eo: {
image: {
width,
},
},
});
// 设置响应头
response.headers.set('x-ef-client', isPcClient ? 'pc' : 'mobile');
return response;
}
// 请求客户端类型判断
function isPc(userAgent) {
const regex = /(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i;
return !regex.test(userAgent);
}2.4 边缘函数代码②
下面的代码对PC端不调整,调整移动端的
addEventListener('fetch', event => {
// 当函数代码抛出未处理的异常时,边缘函数会将此请求转发回源站
event.passThroughOnException();
event.respondWith(handleEvent(event));
});
async function handleEvent(event) {
const { request } = event;
const urlInfo = new URL(request.url);
const userAgent = request.headers.get('user-agent');
// 请求非图片资源
if (!/.(jpe?g|png|webp)$/i.test(urlInfo.pathname)) {
return fetch(request);
}
// 判断客户端类型
const isPcClient = isPc(userAgent);
// 如果是 PC 客户端,直接返回原始图片
if (isPcClient) {
return fetch(request); // PC 客户端不调整,直接返回原图
}
// 移动端图片处理参数
const imageOptions = {
width: 480, // 移动端目标宽度
avoidSizeIncrease: false, // 手动控制逻辑
quality: 65, // 固定质量为 65
format: "webp", // 转换为 WebP 格式
};
// 获取原始图片大小
const originalResponse = await fetch(request);
const originalSize = parseInt(originalResponse.headers.get("Content-Length"), 10) || 0;
// 调整图片大小和质量
const modifiedResponse = await fetch(request, {
eo: { image: imageOptions },
});
const modifiedSize = parseInt(modifiedResponse.headers.get("Content-Length"), 10) || 0;
// 如果调整后大小比原图大,返回原始图片
if (modifiedSize > originalSize) {
return originalResponse;
}
// 设置响应头,并返回调整后的图片
const finalResponse = new Response(modifiedResponse.body, modifiedResponse);
finalResponse.headers.set('x-ef-client', 'mobile');
return finalResponse;
}
// 判断是否为 PC 客户端
function isPc(userAgent) {
const regex = /(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i;
return !regex.test(userAgent);
}- 宽度设置:
- PC 端
width设置为undefined,保持原始宽度。 - 移动端
width设置为480,实现等比缩放。
- PC 端
- EO ImageProperties 参数:
- 添加
avoidSizeIncrease: true,防止处理后的图片体积大于原图。
- 添加
- 代码逻辑优化:
- 函数
isPc用于检测 User-Agent,判断是否为 PC 客户端,逻辑简洁清晰。 - 处理非图片资源时,直接透传请求到源站。
- 函数
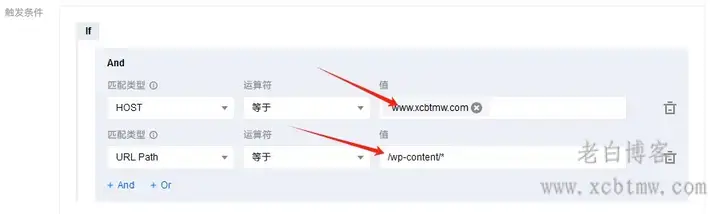
3.添加触发规则
选择and,然后host填写你添加的网站域名,URL Path选择图片:/wp-content/*

腾讯云edgeone功能还是很强大的,大家可以看看下面的边缘函数以及其他网站防护方案。





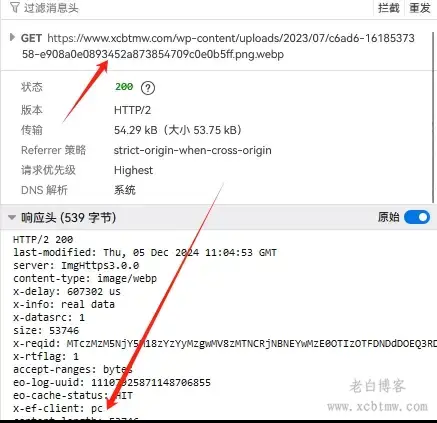
在电脑和手机浏览器同时打开这篇文章,电脑浏览器放大文章中的图片,虽然不是无损原图,起码能看得出来,但是手机浏览器点开图片再放大,图片很模糊了,比电脑浏览器更模糊
确实存在这个问题,我再测试一下🤗
因为手机端给缩小了,自然就糊😂我的想法是能够根据原大小进行调整,比如小于某个尺寸就不调整了。但是edge one获取图片原大小的函数不知道是啥,gpt写得也不对
搞定了,代码②
现在可以了,图片内容能看出来,虽然不是很清晰。
还有一个问题,回复评论的邮件通知,邮件里面的“查看回复”的链接,不是你的域名,是一个很长的网址,能打开,有点像是站外链接转站内链接,你看一下你的已发送邮件,是不是邮箱系统对链接处理了。
这个我还没发现,我看看你
这个是腾讯云的smtp跳转的,你的不会吗🤣
邮件里的文章链接没有变化