由地质网分享的WordPress美化教程:文章缩略图鼠标悬浮放大特效,纯CSS实现,教程如下

文章缩略图鼠标悬浮放大特效CSS代码
教程代码转载自:https://west2.cn/5740.html,感谢站长分享
将以下代码放到主题/子主题的style.css文件即可(这个适用于B2主题美化)
/*首页文章缩略图鼠标悬浮放大特效-https://www.dzw6.com/29409.html*/
.post-thumb {
transition: .35s;
}
.post-thumb:hover {
-ms-transform: scale(1.100);
-moz-transform: scale(1.100);
-webkit-transform: scale(1.100);
transform: scale(1.100)
}
/*首页文章缩略图鼠标悬浮放大特效-https://www.dzw6.com/29409.html*/
WordPress主题通用教程
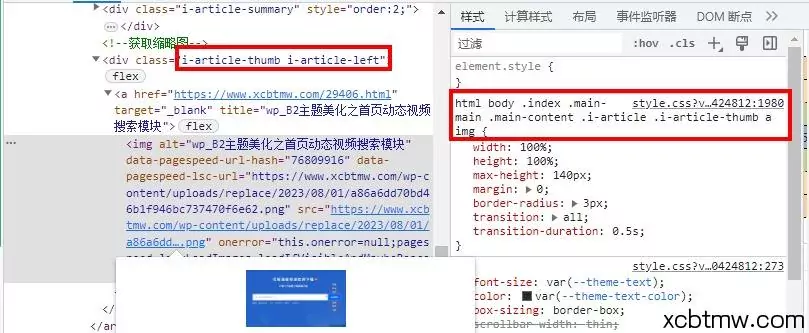
这里我们需要注意的是类名,就是上文代码中的post-thumb部分,这个每个主题是不一样的。
浏览器打开网站,鼠标悬浮在文章缩略图,然后右键就能看到

这个class后面的i-article-thumb就是类名,我们把这个类名替换一下上文中的post-thumb就行
/*首页文章缩略图鼠标悬浮放大特效-https://www.dzw6.com/29409.html*/
.i-article-thumb { transition: .35s; } .i-article-thumb:hover { -ms-transform: scale(1.100); -moz-transform: scale(1.100); -webkit-transform: scale(1.100); transform: scale(1.100) } /*首页文章缩略图鼠标悬浮放大特效-https://www.dzw6.com/29409.html*/ 



