本教程由地质网@老白整理收集于网络,免插件实现“WordPress网站B2主题评论框添加图片背景”

1. 评论背景图





2.设置教程
修改方法很简单,一般是通过修改主题的“style.css”文件来完成,当然有些可能是“main.css”。我们只需找到评论框样式的代码,然后修改即可。
(1)评论框id或class
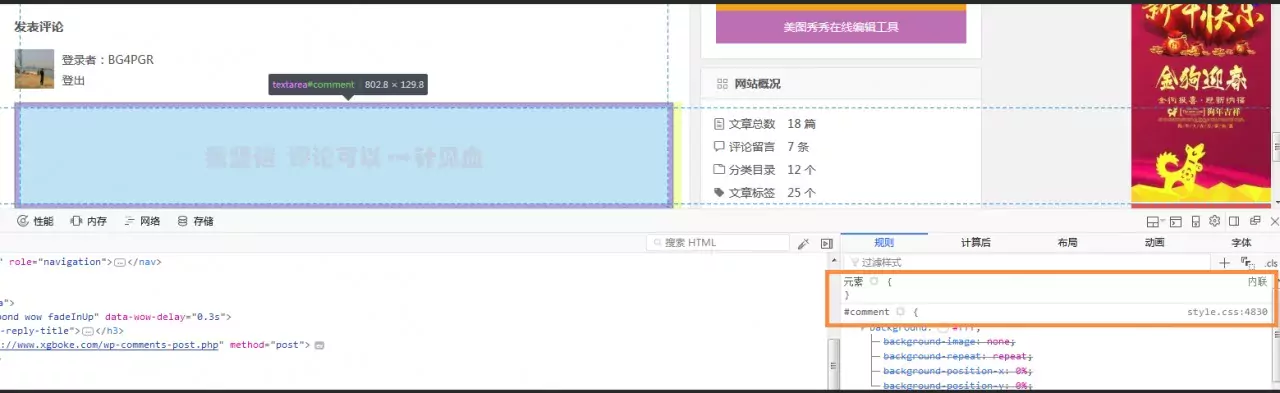
右键审查元素——找到评论框所使用的id或者class,以下图为例,就是comment

(2)加入评论框背景
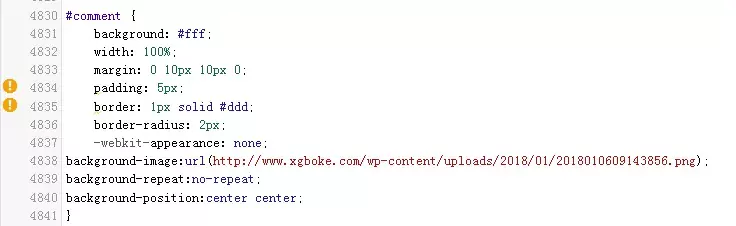
然后打开您的主题style.css文件,找到comment,在后面插入如下代码:
/*添加评论背景*/
background-image:url(images/commentbg.png.webp);
background-repeat:no-repeat;
background-position:center center;类似下图

(3)B2主题
通用主题的设置方法在上面,以下分享的是b2主题的设置方法(不同点就在评论框的ID或class)

主题style.css文件底部添加以下代码即可:
/*评论背景图-www.dzw6.com*/
.b2-radius #textarea {
background-color:transparent;
background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://imgsa.baidu.com/forum/pic/item/d439b6003af33a871f7e3f0e9b5c10385343b597.jpg.webp) right 10px bottom 10px no-repeat;
-moz-transition:ease-in-out 0.45s;
-webkit-transition:ease-in-out 0.45s;
-o-transition:ease-in-out 0.45s;
-ms-transition:ease-in-out 0.45s;
transition:ease-in-out 0.45s;
}
.b2-radius #textarea:focus {
background-position-y:789px;
-moz-transition:ease-in-out 0.45s;
-webkit-transition:ease-in-out 0.45s;
-o-transition:ease-in-out 0.45s;
-ms-transition:ease-in-out 0.45s;
transition:ease-in-out 0.45s;
}
(本教程转载自https://www.s9h.cn/,谢谢站长分享)




